はじめに
JavaScriptで「順次実行」を体験してみましょう!
(順次実行についてはこちら)
以下のステップなので簡単です!(^-^)
- ui.htmlを作る
- logic.jsを作る
- ui.htmlを開く
- F12を押してデベロッパーツールを開く
- ツールのConsoleを開く
- 実行ボタンを押す。
では、実装を始めましょう!
実装
ui.htmlというファイルを作る
以下のコードをコピーして、デスクトップに「ui.html」というファイルを作ってください。
logic.jsというファイルを作る
以下のコードをコピーして、デスクトップに「logic.js」というファイルを作ってください。
動作確認
では、ui.htmlを開いてF12でデベロッパーツールを開いてください。そして、ツールのConsoleを開いてください。そして、「実行ボタン」を押してください!

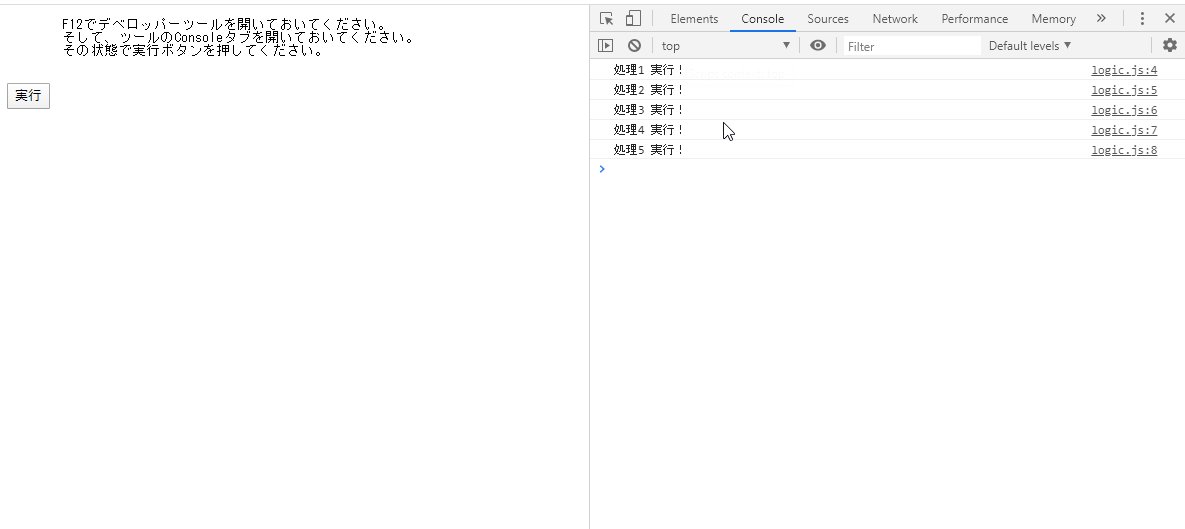
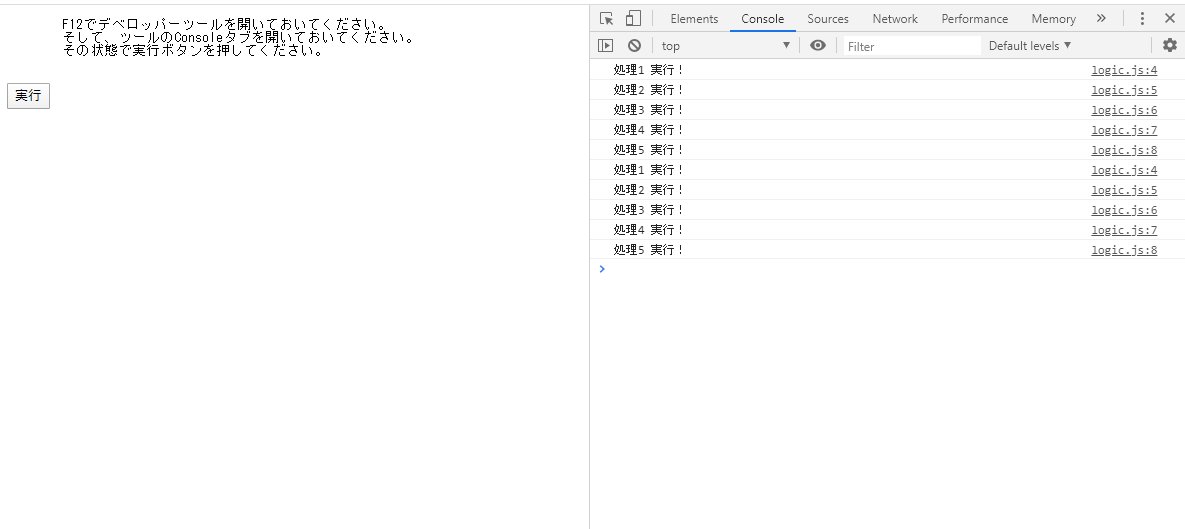
Consoleになにやら出てきましたね。
これが、順次実行されている様子です。
ここで、logic.jsを改めて見てみてください。
function execute(){
// この中に何やら記述されている
}この部分が上から順番に実行されて、Consoleに表示されている、ということです。
console.log("")というのがConsole部分に表示するよ、という命令なのです!ダブルクォーテーションで囲まれた文字を表示する、ということなんですね。
お疲れさまでした!
順次実行については以上です!
もし、余力があれば、処理6~処理10までを追加で表示するように改造して動かしてみてください。
その際、ブレークポイントで処理を止めてみてもいいかもしれませんね(^^)
あ!
logic.jsに手を入れた後は、画面をF5で更新しないと修正内容が反映されないんです。。。
では、また次回!

コメント