はじめに
JavaScriptで「ループ」を体験してみましょう!
(ループについてはこちら)
以下のステップなので簡単です!(^-^)
- ui.htmlを作る
- logic.jsを作る
- ui.htmlを開く
- F12を押してデベロッパーツールを開く
- ツールのConsoleを開く
- 実行ボタンを押す。
では、実装を始めましょう!
実装
ui.htmlというファイルを作る
以下のコードをコピーして、デスクトップに「ui.html」というファイルを作ってください。
logic.jsというファイルを作る
以下のコードをコピーして、デスクトップに「logic.js」というファイルを作ってください。
動作確認
では、ui.htmlを開いてF12でデベロッパーツールを開いてください。そして、ツールのConsoleを開いてください。そして、「実行ボタン」を押してください!

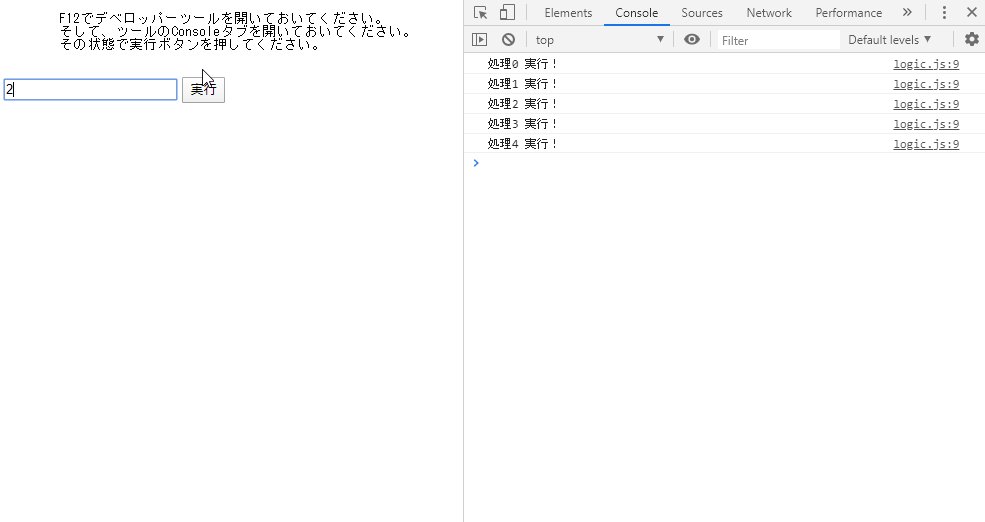
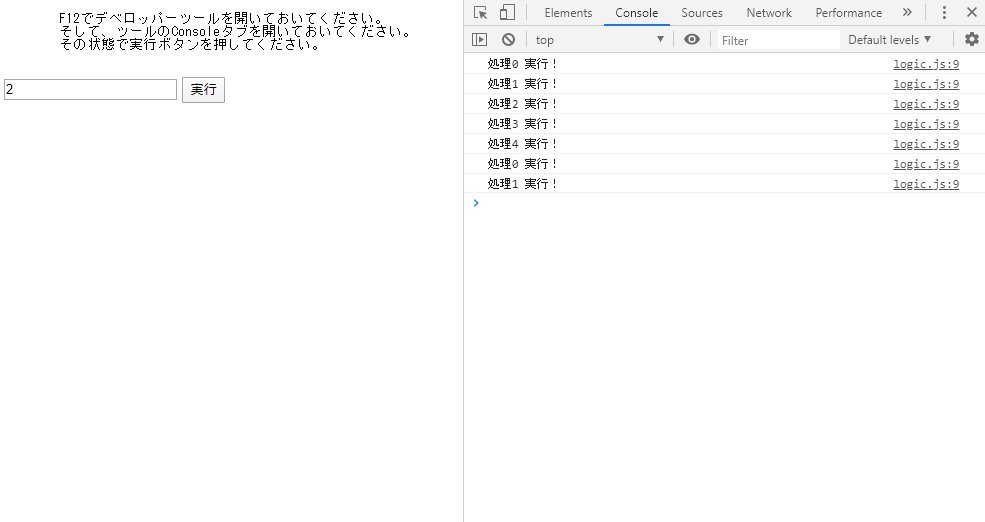
Consoleになにやら出てきましたね。
これが、ループで処理されている様子です。
ここで、logic.jsを改めて見てみてください。
function execute(){
// この中に何やら記述されている
}この中にforというもの塊があると思います。
for (var i = 0; i < counter; i++) {
console.log("処理" + i + " 実行!");
}細かいことはわからなくてもOKです!console.log()が1つしかないのに、Consoleには5つ表示されましたよね?
このforの中の処理がループする、ということです。
そして、この場合、ループするたびに、iというものに1が足されていきます。
この「i」を変数といいます。また、ある変数に1を足すことをインクリメントするといいます。
もう一度、forのあとのカッコの中を見ると、これは
- iをゼロにします。
- iがカウンタの数を超えないところまでループします。
- ループするたびにiに1ずつ足しこみます。
ということを意味しています。
変数はまた別途、説明しますのでここではわからなくてもOKですよ(^-^)
(なんで1から始めないの?というのもまた別の機会でw)
お疲れさまでした!
ループについては以上です!
もし、余力があれば、ループの中に処理を色々追加したり、改造して動かしてみてください。
あ!
logic.jsに手を入れた後は、画面をF5で更新しないと修正内容が反映されないんです。。。
では、また次回!

コメント