はじめに
さぁ、3回目のプログラミングの勉強を始めましょう!
(第2回はこちら)
今回は、電卓の中身がどうなっているか確認してみましょう!
今回学ぶのは1つだけ!
- 専用の武器を手に入れる
以上!
武器??なんだそれ??って感じかもしれません。 が、気にせず!
では、具体的にやってみましょう~!
専用エディタという武器
以前にコピペしたui.htmlとlogic.jsは、どんなアプリで開きましたか?おそらくWindowsに標準搭載されているエディタである「メモ帳」じゃないでしょうか。
人によってはもしかしたら、「サクラエディタ」や「TeraPad」のような高機能なメモ帳を使っているかもしれませんね。
事務作業を行うなら、それで十分かもしれません。
しかし!!あなたは、プログラムを書ける人になります。 なら、プログラム専用のエディタを使いましょう!!
「なんで専用のエディタを使うの??」って思ってもOKです!
気にせず、まずこれを使ってください!!
Microsoft VisualStudioCode(通称VSCode) https://azure.microsoft.com/ja-jp/products/visual-studio-code/
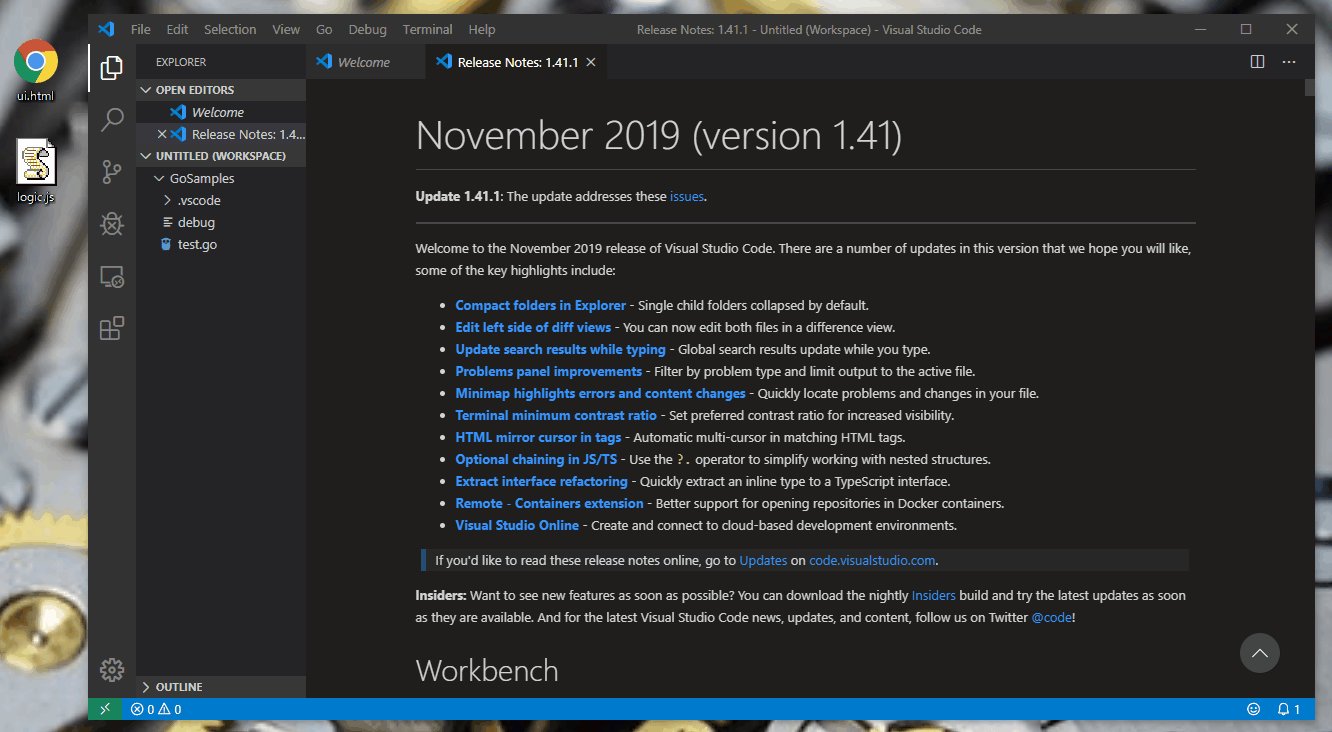
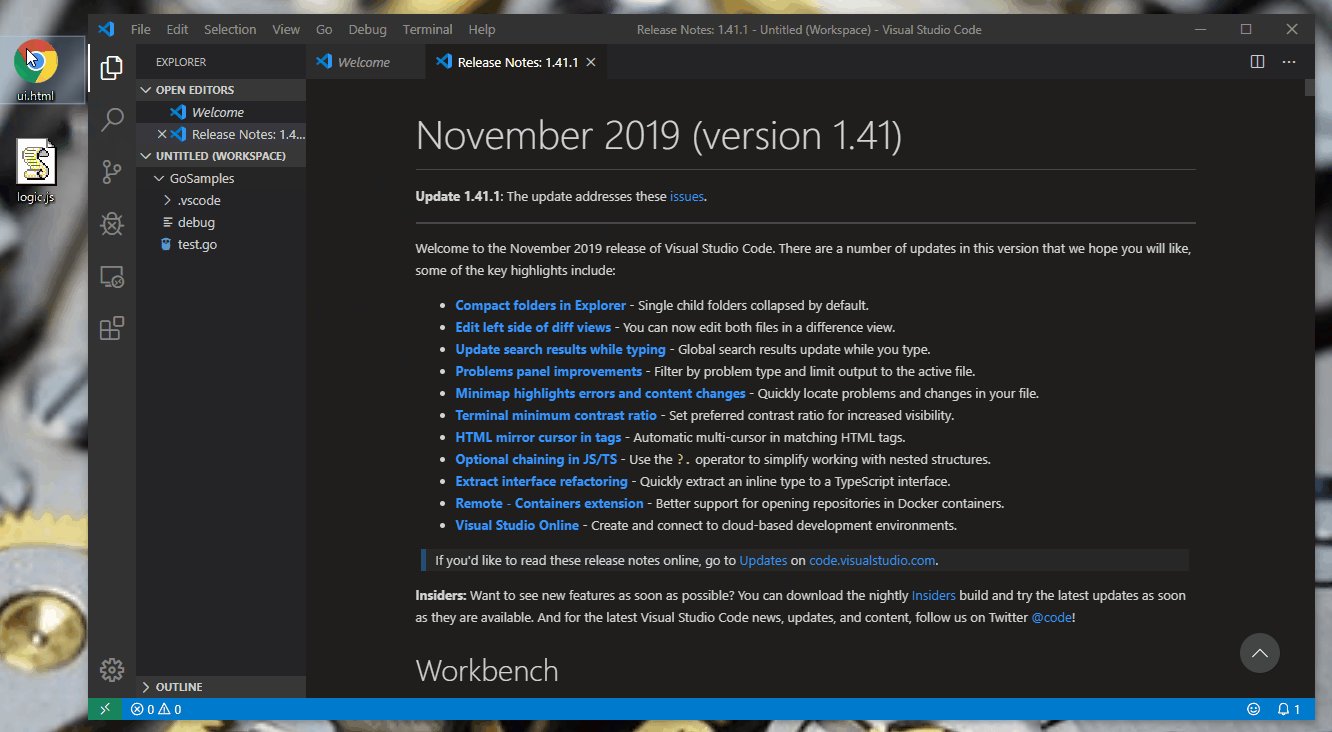
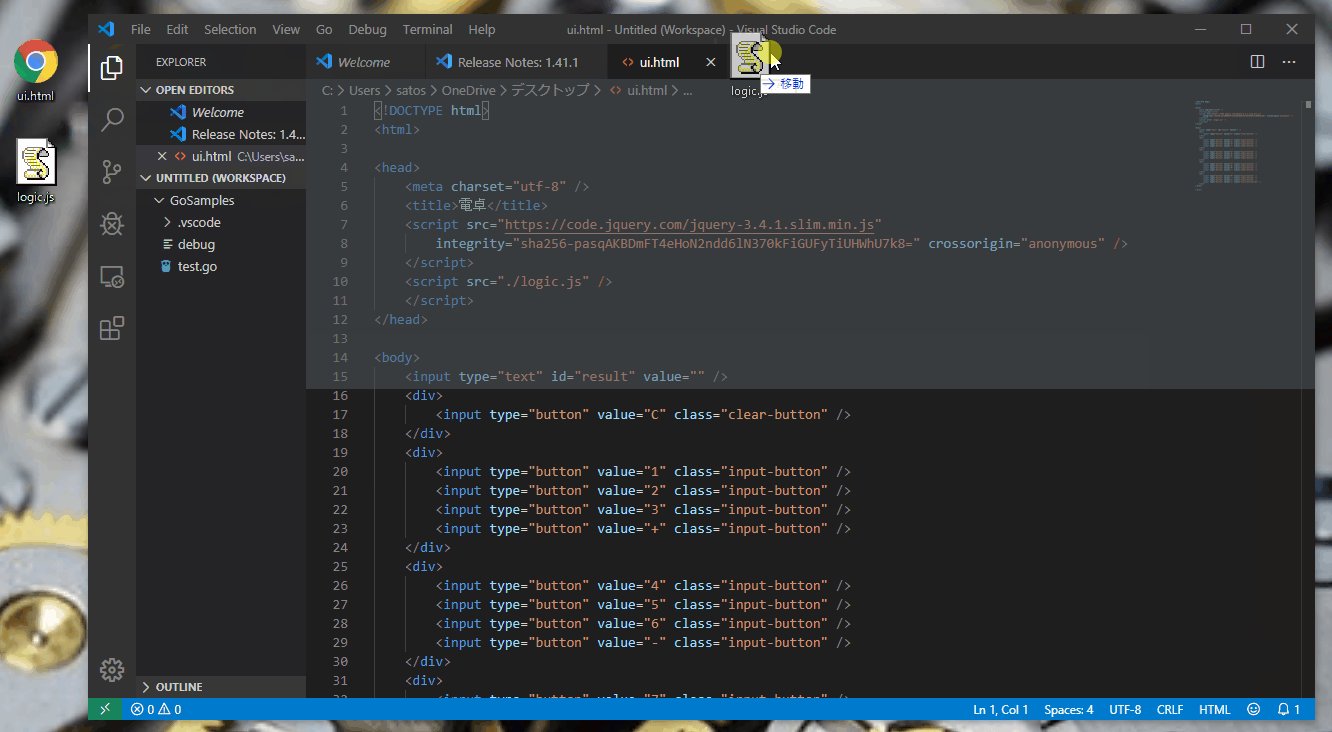
ダウンロードしてインストールしてください! 起動したら次のような画面が出てきます。 そして、ui.htmlとlogic.jsを開いてみてください。

おめでとうございます!
これで、あなたは プログラマとしての武器(エディタ)をGetしました!
メリット
色が付く
メモ帳で開いたものとVScodeで開いたものを見比べてください。 VSCodeのほうはカラフルになっててかわいいですよね?(笑)
これが一番のメリットです!!
というのは冗談で、プログラムって言語によって書き方のルールがあるんですね。 そのルールに応じて見やすいであろう色を自動でつけてくれているです。
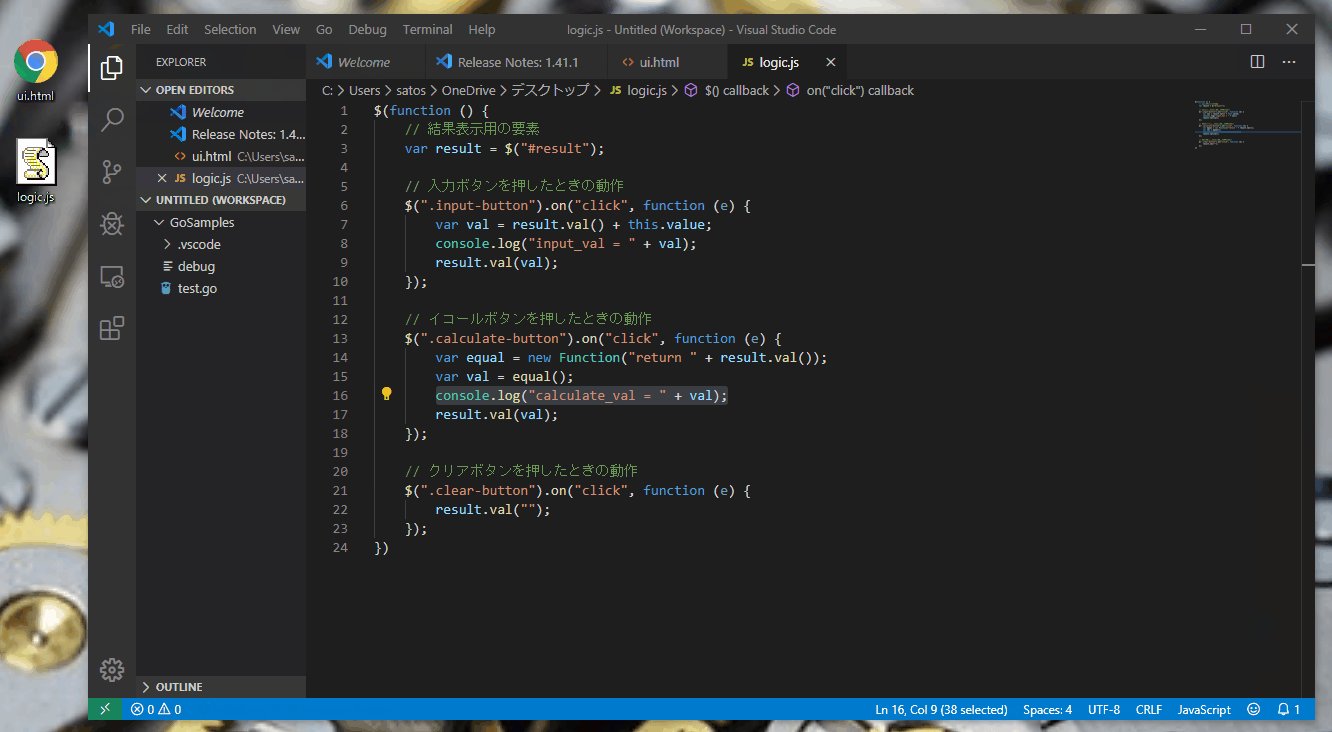
ui.htmlとlogic.jsで見比べてみてください。 色の付き方がすこーし違いますよね?
プログラムの種類が違うので色の付き方が違うのです。
コードを書くときや見るときって、意外と「色」が重要なんですよね。 (たぶん、人間工学(笑))
プログラムをサポートしてくれる
今は、すでにあるファイルを開いているだけなので、「ふーん」って感じだと思います。
だけど、プログラムを書き始めたらその威力を実感します!!
では、書いてみましょう
ui.htmlにボタンを1個追加する
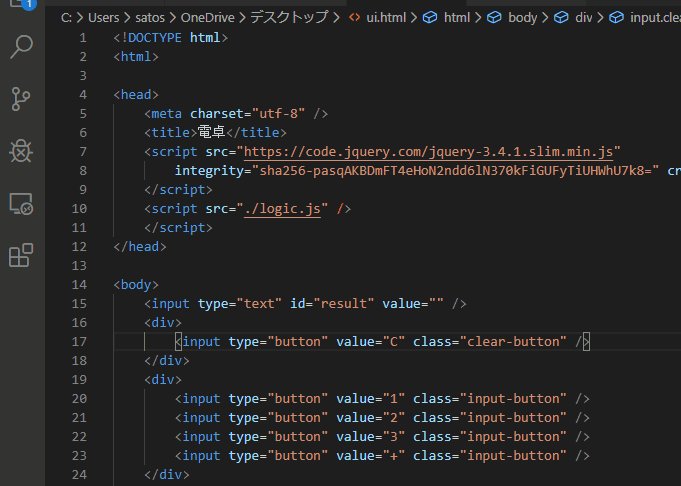
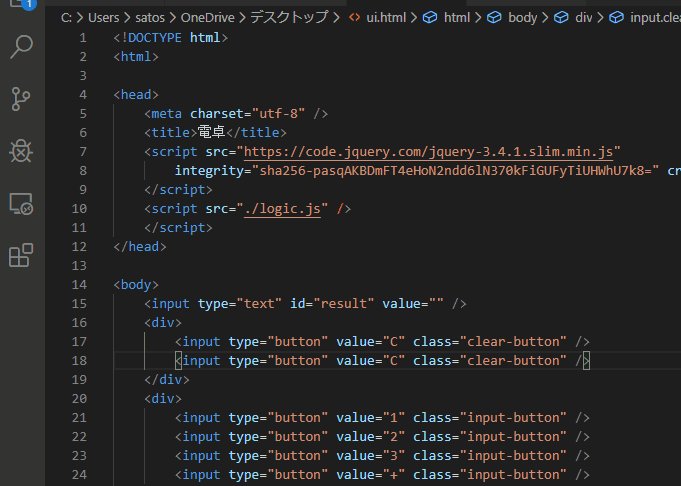
 こんな感じで、Cボタンを1つ増やしてみましょう。
こんな感じで、Cボタンを1つ増やしてみましょう。
やることは簡単でCボタンを実装しているところに同じコードを書くだけです。 「コピペしたら終わりじゃん?」は、ダメですよ!w 目的は、武器の威力を実感することなのですからね!
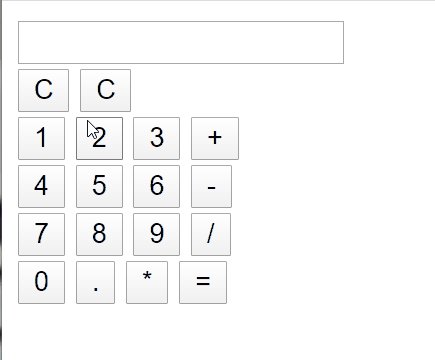
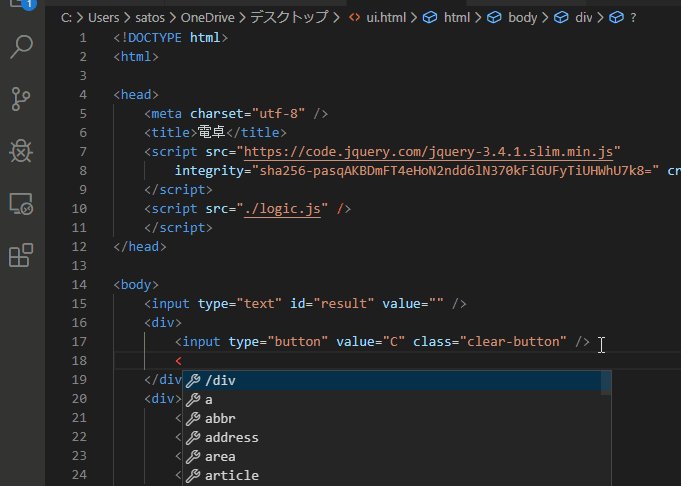
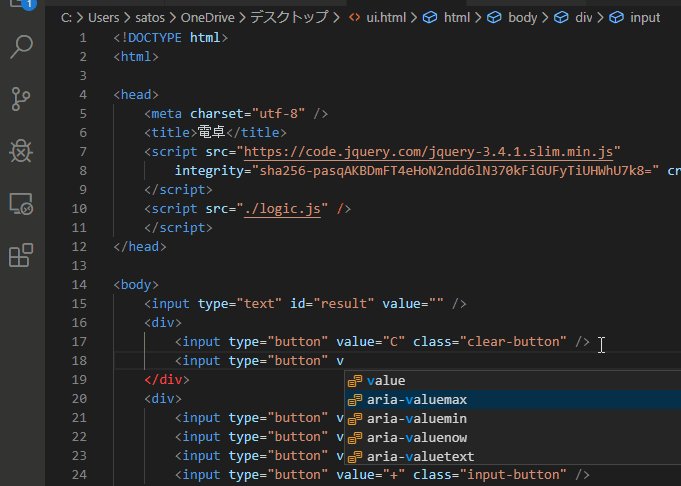
では、17行目あたりをマネして1行下に1文字ずつゆっくり打ってみてください。 するとどうでしょう!! タイピングをサポートしてくれるものが出てきてませんか? 
これが専用エディタの力です!! タイピングの量を減らせることも大事なのですが、なんといっても 打ち間違いが減る!これが大事なんです。
打ち間違いをタイポって言ったりするんですが、プログラムがうまく動かない原因に案外タイポが多かったりしますw
logic.jsでもちょっと見てみましょう
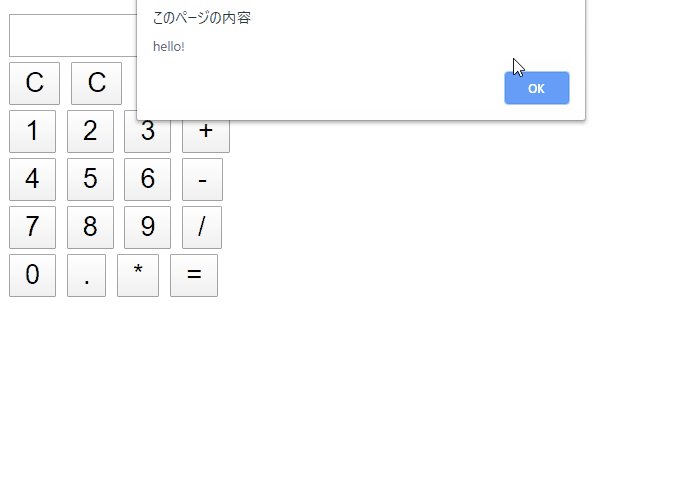
じゃあ、次はJavaScriptではどうなるのか見てみましょう。 ui.htmlを開いたら挨拶メッセージがでるような実装をしてみましょう。 こんな感じ。 
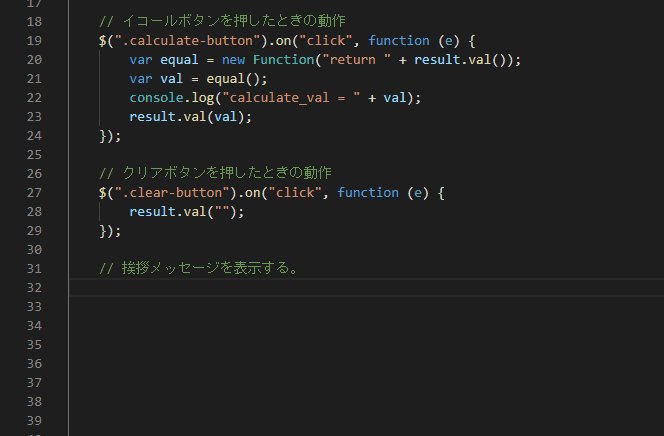
やることは簡単です。 以下のように、クリアボタンの実装の下に、挨拶メッセージの実装をしてください。
// クリアボタンを押したときの動作
$(.clear-button).on(click, function (e) {
result.val();
});
// 挨拶メッセージを表示する。
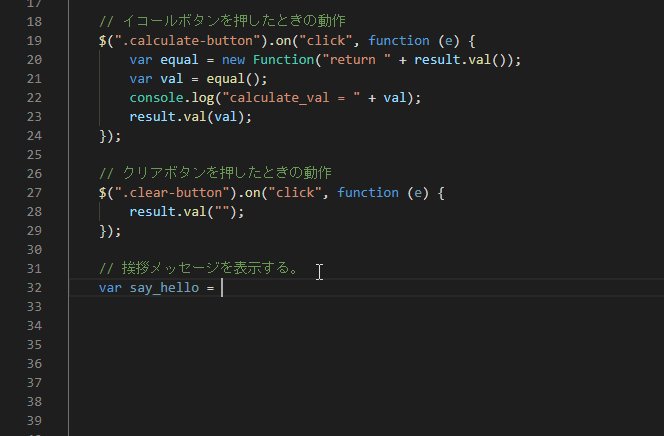
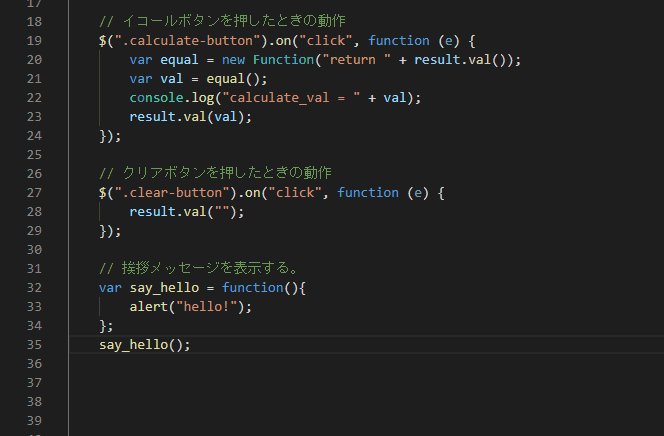
var say_hello = function(){
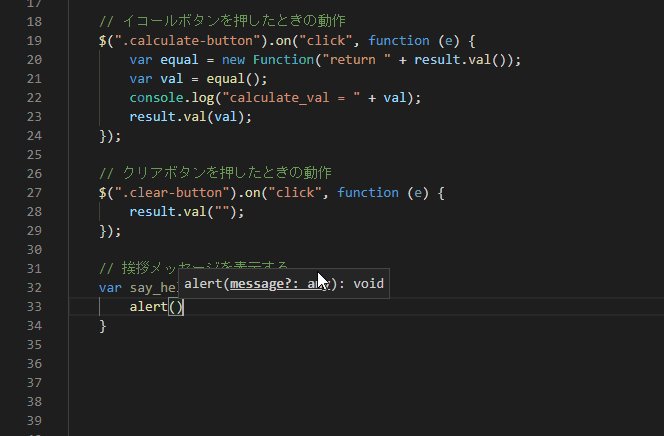
alert(hello!);
};
say_hello();
})これもコピペはだめですよ!w1文字ずつ打ってください。

サポートされているのがわかりますよね?
まとめ
いかがでしたか? 専用のエディタを手に入れたら、もうプログラムできる気しかしてこないですよね?w
人間って自分では正しく打った!と思っても実際はタイポしていることって多いんですね。で、タイポが原因でプログラムが動かなく、そのためにデバッグするなんて、結構時間のムダなんですよね。
なので、
- 早く打つため
- タイポを減らすため
にも、エディタのサポートはフル活用したほうが良いんです。
これ、メモ帳でプログラムするとしたら?って想像するといかがでしょう??? もう、メモ帳には戻れませんよねw
今回はここまで!!! これで、JavaScriptの基礎の本などを読む準備ができました!
ここまでであなたは、
を知りました。
もちろん、知っただけであり、使いこなすには経験が必要です。しかし、徐々にやれば大丈夫です!!興味のあるところから、知識を広げていってみてください!!
JavaScript体験編はこれにて修了です!お疲れさまでした!



コメント