はじめに
JavaScriptで「分岐」を体験してみましょう!
(分岐についてはこちら)
以下のステップなので簡単です!(^-^)
- ui.htmlを作る
- logic.jsを作る
- ui.htmlを開く
- F12を押してデベロッパーツールを開く
- ツールのConsoleを開く
- 実行ボタンを押す。
では、実装を始めましょう!
実装
ui.htmlというファイルを作る
以下のコードをコピーして、デスクトップに「ui.html」というファイルを作ってください。
logic.jsというファイルを作る
以下のコードをコピーして、デスクトップに「logic.js」というファイルを作ってください。
動作確認
では、ui.htmlを開いてF12でデベロッパーツールを開いてください。そして、ツールのConsoleを開いてください。そして、「実行ボタン」を押してください!

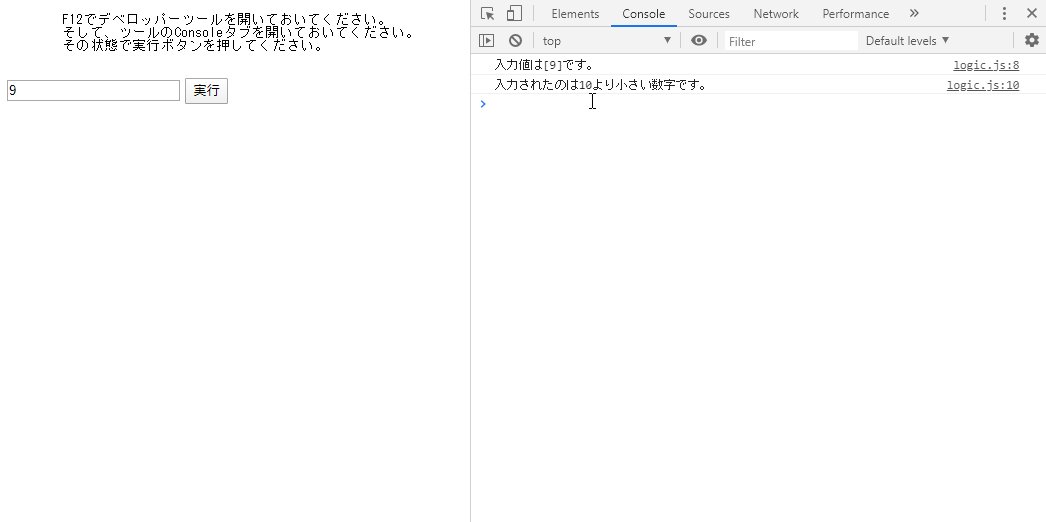
Consoleになにやら出てきましたね。
- 最初は、9を入力して実行
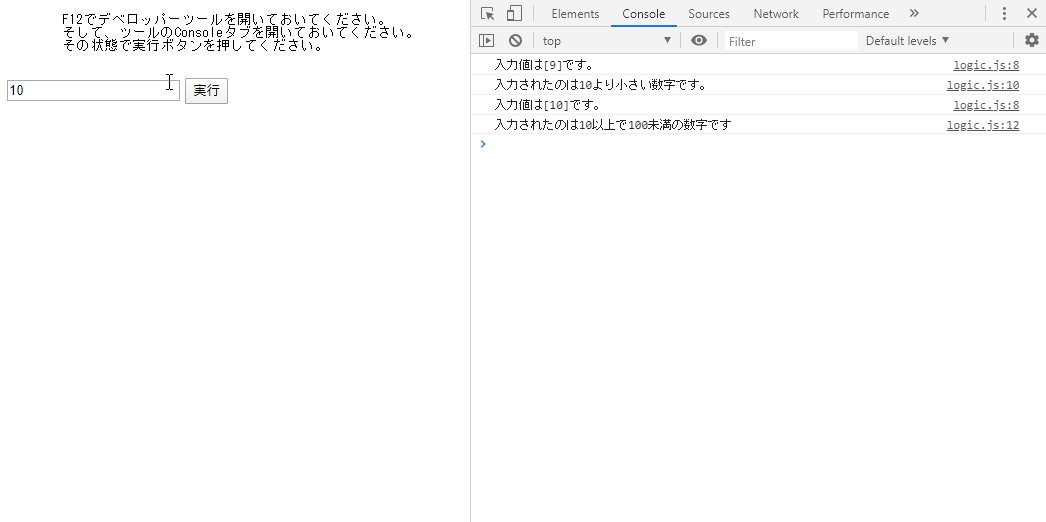
- 次は、10を入力して実行
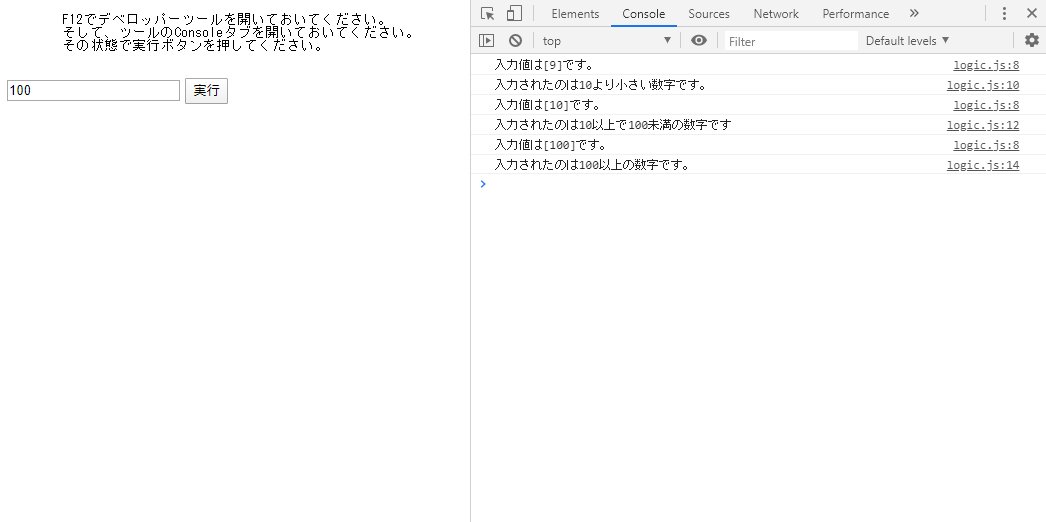
- 最後は、100を入力して実行
してみてください。
なにやらConsoleに出てくる内容が違いますよね?
これが、分岐で処理されている様子です。
ここで、logic.jsを改めて見てみてください。
function execute(){
// この中に何やら記述されている
}この中にif、else if、elseというものの塊があると思います。
if (number < 10) {
console.log("入力されたのは10より小さい数字です。");
} else if (10 <= number && number < 100) {
console.log("入力されたのは10以上で100未満の数字です");
} else {
console.log("入力されたのは100以上の数字です。");
}細かいことはわからなくてもOKです!
これが分岐です。
「if」や「else if」のあとにカッコがありますよね。このカッコの中に、分岐する条件を書きます。
「else」は、どの分岐にも入らなかった場合に実行されるものです。
- ifでは「10未満の場合」
- else ifでは「10以上100未満の場合」
- elseでは、「上記のどれでもない場合」
ということを意味しています。
数字で分岐させるときは、以下の記号が使えます。
<
<=
===
>=
>大なり小なりは、イコールがついている/ついてないをしっかり意識しないとバグるもとになるのでご注意をw
(プログラムは、世に出す前にテストというものをするのですが、そのテストの観点で境界値テストというのがあります。分岐の条件の境界値で正しい分岐をするか、というものなのですが、このテストでバグが発見されがちですw)
あと、イコールを表したいときは、イコール記号を3個にするってのが結構大事なところです!
(2個でもいいけど、まず3個って覚えておいてください!)
イコール記号1個だと代入となり意味が変わります。代入についてはまた別途!
あと、条件を複数組み合わせたい時があるじゃないですか。
AかつBのとき、みたいな「かつ」を表すのは、アンドマーク2個です!AまたはBのとき、みたいな「または」を表すのは縦棒マーク2個です!
&&
||条件に優先度がある場合は、数学のように丸カッコ()を使えばOKです!例えば、Aかつ(BまたはC)みたいなことを表現したいときですね。
お疲れさまでした!
分岐については以上です!
もし、余力があれば、分岐の条件を改造して動かしてみてください。
あ!
logic.jsに手を入れた後は、画面をF5で更新しないと修正内容が反映されないんです。。。
これで、基本の構造は終わりです!
では!(^o^)/


コメント