はじめに
さぁ、2回目のプログラミングの勉強を始めましょう!
(第1回はこちら)
今回は、電卓がどのように動いているか確認してみましょう!
今回学ぶのは1つだけ!
- デベロッパーツールの起動
以上!
それが何なのかまったくわからなくてもOK! ゆっくりじっくり焦らずに進みましょう~!
では、具体的にやってみましょう~!
起動!
- 前回作ったui.htmlをダブルクリック
- F12を押す
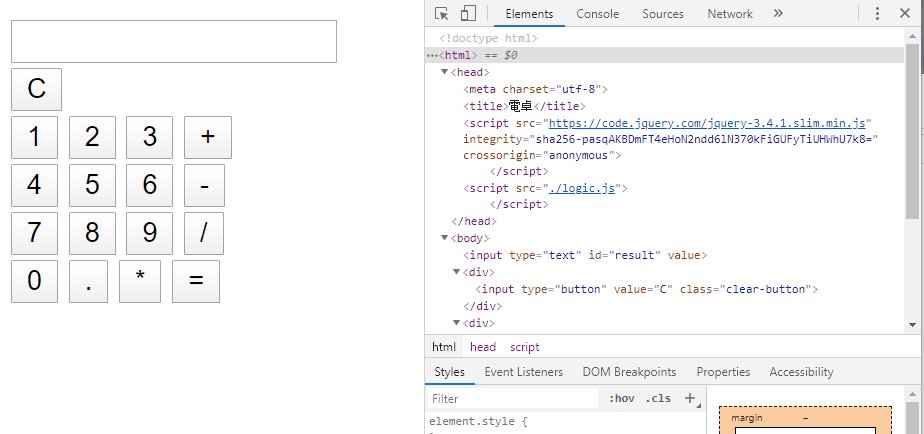
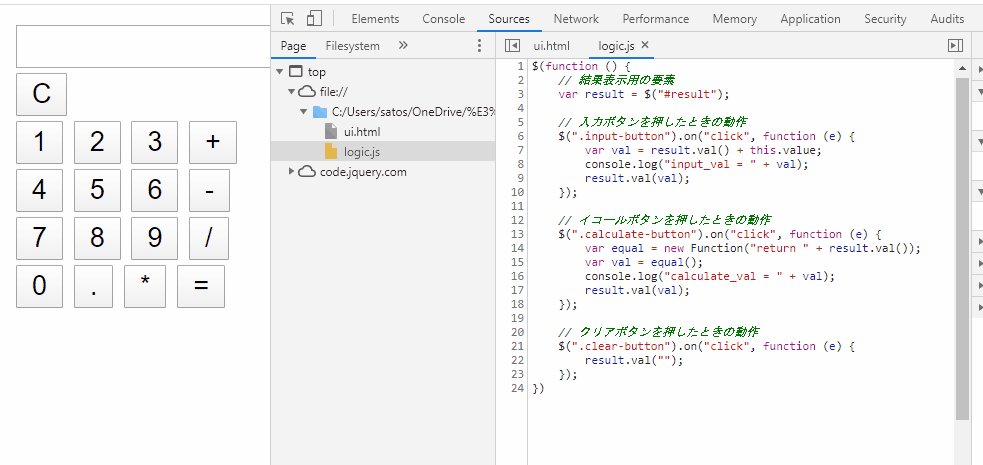
すると、こんな画面が出てきます。 
電卓の隣になぞの画面が出てきましたよね?
これを デベロッパーツールと言います。
これを駆使すると色々できるんですが、とりあえず 開発で困ったら、F12を押す!!と覚えてください。
F12でデベロッパーツールきどーーー!!!
さて、もう少し具体的に見ましょう。 色々できるんですが、めっちゃ大事な要素に絞りますね。
まず「Elements」

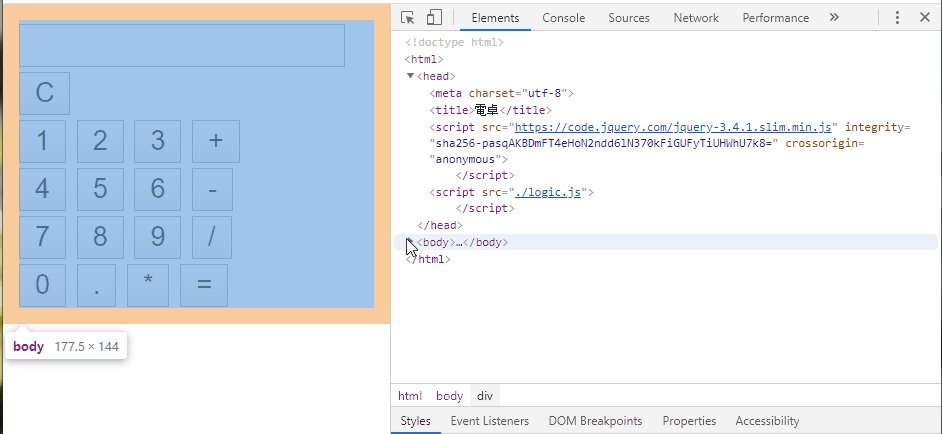
Elementsタブを押すと、ui.htmlの中身が出ています。 これで何ができるかというと
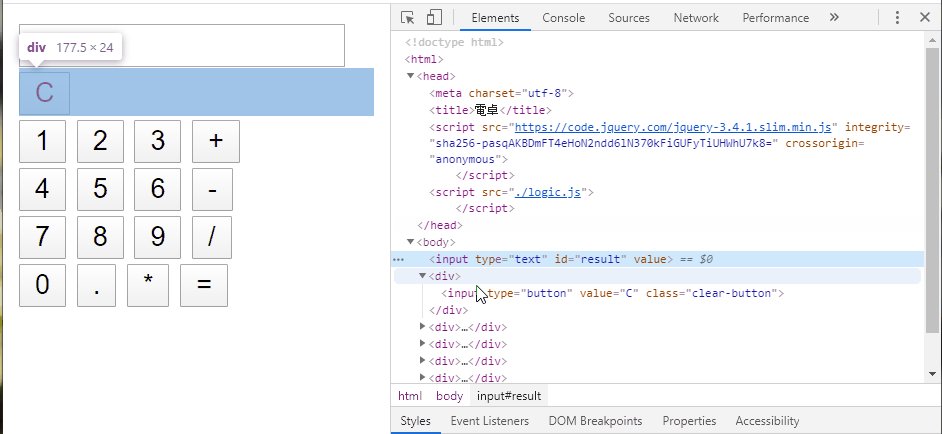
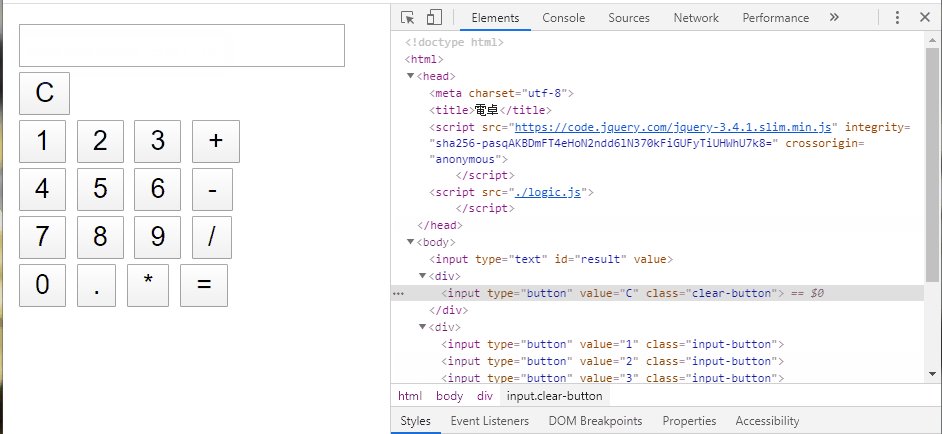
コードと画面の対応が可視化できるんです。
動画のように、コードを選択すると、それに対応する画面の要素に色が付きます。 これで、HTMLを書いてみたけど、画面には上手く表示されないなぁーとかを具体的に確認できるんです。 もうちょっと突っ込むと
- 画面でのサイズ感とか
- 適用されているCSSが何なのかとか
まぁ、これも今はわからなくても全く問題ないので読み進めましょう!
余力があれば、ui.htmlに、自由にHTMLタグ(要素)を追加してF12で確認してみてください! (もちろん、そもそもHTMLタグってなんだって説明してないので、わからなければやらなくてOKですよ(^^))
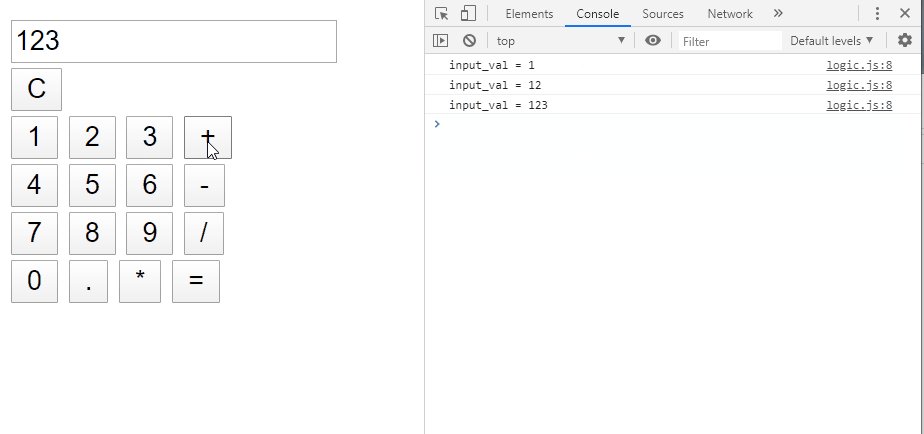
次に、「Console」

これは、logic.jsに仕込んであるデバッグ用のログを可視化してくれるものなのです。 デバッグってなんだ?って感じかもしれませんが、気にせず進みましょう!
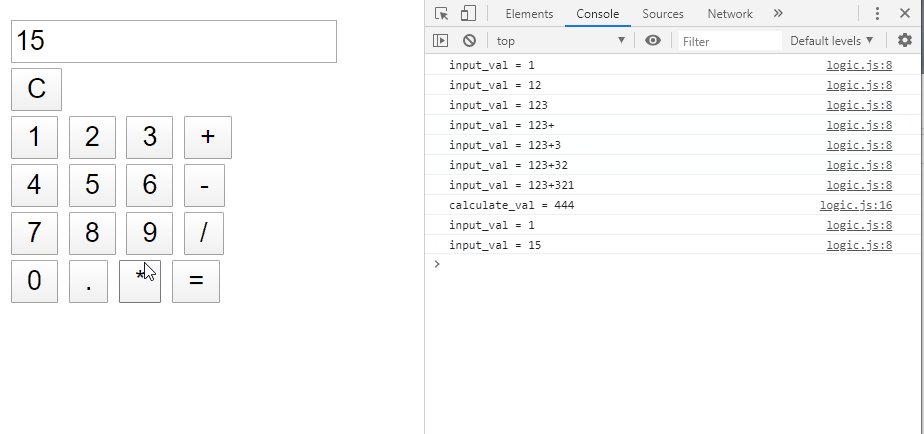
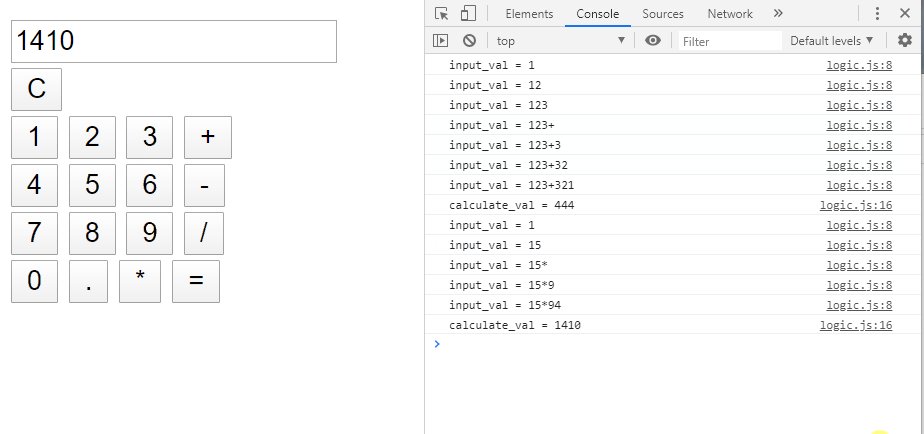
consoleには最初は何も表示されていません。それが、ボタンを押すと1行ずつ出てきます。 どいういうことかというと、logick.jsの中に、プログラムの動きを確認するためのコードを意図して仕込んでいるんですね。
具体的にはこれです。
<pre class="lang-javascript">
console.log(calculate_val = + val);このように、console.log()というのがいくつか入っていると思います。 これを好きなところで好きなように仕込むことにより
- 開発中にプログラムの動きを把握する
- 不具合があったときに問題点を調査する
というようなことに使えるのです。 電卓を使う側の人(アプリのユーザー)には、まったく意味のないコードです(笑)
余力があれば、logic.jsに自由にログを仕込んで、プログラムの動きをF12で確認してみてください! (例では、固定の文字列と、変数を組み合わせてログ出力していますが、「変数ってなんだ??」ってなっても大丈夫です!別の回で説明しますので(^^))
最後に、「Sources」

これは、その画面がどのようなもので構成されているか可視化してくれるものです。 今回は、ui.htmlとlogic.jsで構成されているので、それらが見えます。 ここで伝えたいのは、logic.jsでできることです。
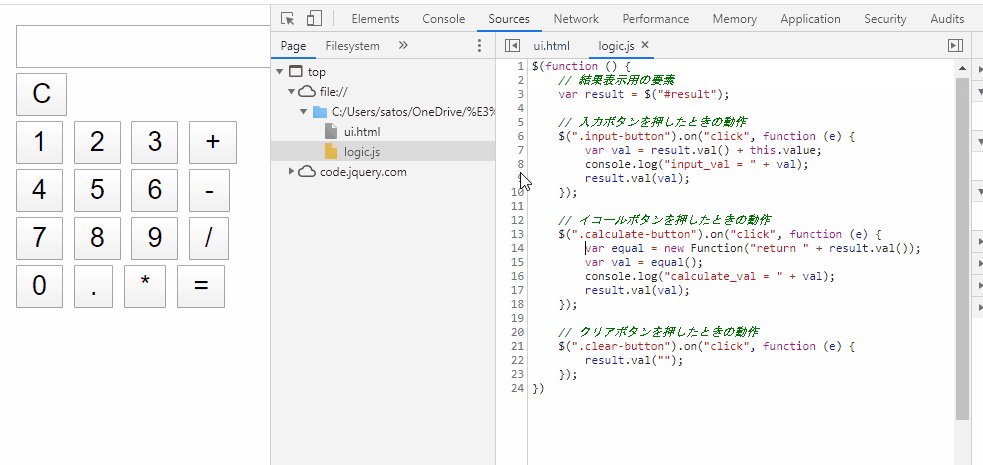
動画のように、logic.jsの9行目をクリックしてください。 色が変わりましたよね? これを ブレークポイントと言います。
プログラムが動いたときにブレークポイントがあれば、そこで処理が一時停止するのです。
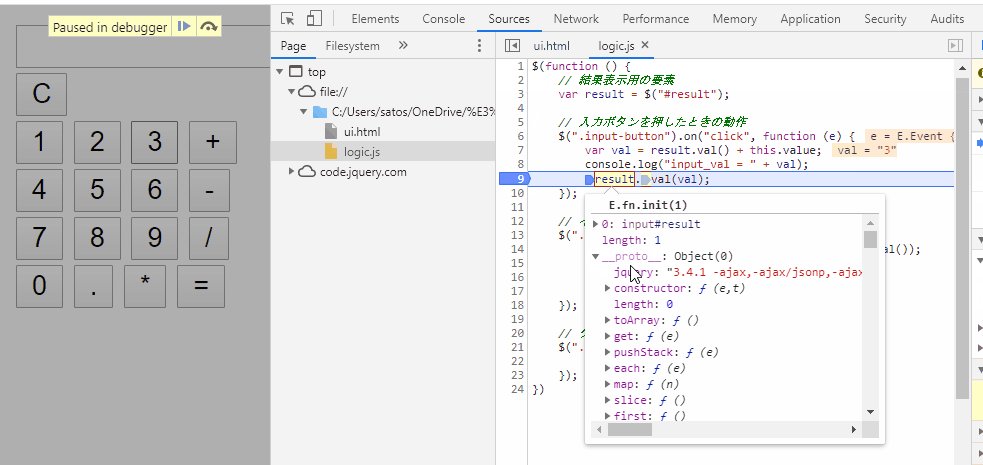
動画では、入力ボタンが押されたときに、結果表示欄に値を設定するところでブレークしています。 なので、結果表示欄には何も表示されないまま止まっているのです。
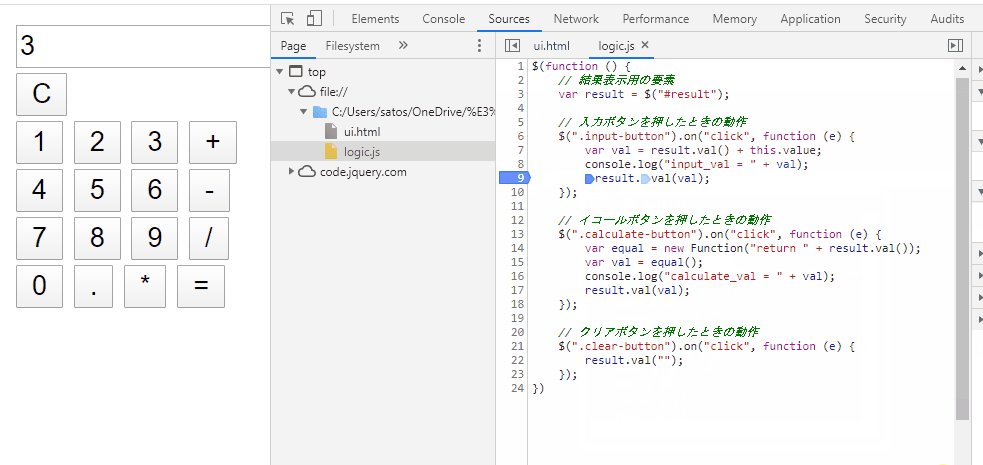
そして、再生ボタンみたいなのを押すことで一時停止を解除して処理を進めると、結果表示欄に表示される、ということです。
ブレークポイントで止めると何がうれしいかというと そのときの変数の状態などを確認できるのです。
不具合が起こるときって、変数に期待したものが入ってなかったりするので、それが具体的にどんな状態なのか、というのを確認できるんです。
ブレークポイントはクリックするたびに、付けたり外したりできます!
こうやってデベロッパーツールで問題の個所を調査することをデバッグといいます。
デバッグは、プログラミングにおいて非常に重要なものです。
主観ですが、IT業界で、デバッグが苦手な人って結構多い気がします。 デバッグって地道な作業なのですが、しっかり経験を積んでいる人とそうでない人では、
- プログラムの問題個所の発見速度
- その問題に対してどのように対処するのがベターなのか
という、非常に大事な観点での結果が全然違うように思えます。
プログラムのテストと問題個所の発見、理想的な修正方法の検討という一連の流れをしっかり経験することは、優秀なプログラマーになれるかどうかに大きな影響を与えるのではないか、と考えています。
プログラムの問題に出会ったら、単に不平不満を口にするよりかは、それをどのように対応するのが現状でベストなのか、という考えで対応するようにすると、ビジネスの世界では重宝されると思います(^-^)
とちょっと堅苦しくなりましたが、、、その辺は適当に読み流しておいてください!
今回のまとめ
- F12でデベロッパーツールが起動できる!
- デベロッパーツールでは、
- HTMLと見た目の対応を確認できる
- ログを確認できる
- JavaScriptのデバッグができる
です!
余力があれば、電卓アプリを色々いじってデバッグしてみてください(^-^)
今回はここまで!!
では、第3回へ行きましょう!


コメント