はじめに
電卓アプリを題材に全3回でJavaScriptを体験してもらいます!
3回の体験できっと他の教材で理解を深めるための基礎の基礎を知ってもらえます!
という流れです。それぞれそんなに時間がかからないと思うので、ここは頑張ってみてください(^-^)
今回の流れ
さぁ、1回目のプログラミングの勉強を始めましょう!
今回は、電卓を動かしてみましょう!
やることはコピペで3ステップだけ!
- ui.htmlというファイルを作る
- logic.jsというファイルを作る
- ui.htmlファイルをダブルクリックする
以上!
これで、自分でJavaScriptのプログラムして動かしたことになりますよ(^^)
見たことない文字が並んでるかもしれませんが、なーんにも気にする必要はありませんよ!!まず、コピペして動かす!理解はそのあとで!
では、具体的にやってみましょう~!
実装
ui.htmlというファイルを作る
以下のコードをコピーして、デスクトップに「ui.html」というファイルを作ってください。
logic.jsというファイルを作る
以下のコードをコピーして、デスクトップに「logic.js」というファイルを作ってください。
ui.htmlファイルをダブルクリックする

動作確認
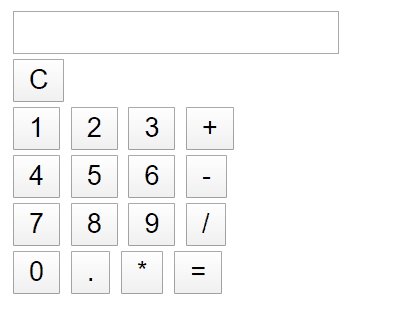
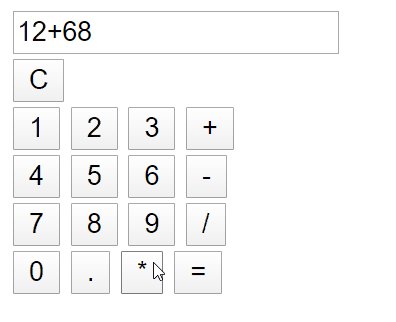
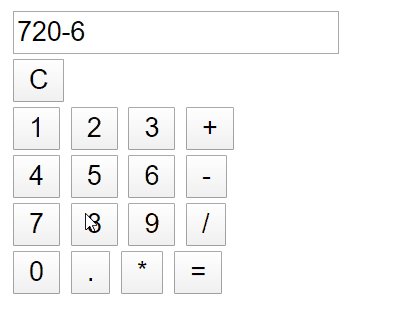
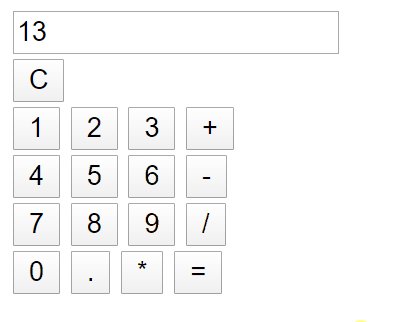
すると、以下のような電卓が出てきましたか? 出てきたらOKです!! 適当にボタンを押してみてください(^^) コピーしたコード(プログラム)でも自分で動かしたら、もうそれは自分で動かしたってことです!(^^)/

細かいことは気にせず、ここまで出来たら自信たっぷりになってくださいね!(^-^)
では、第2回へ行きましょう!



コメント